
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
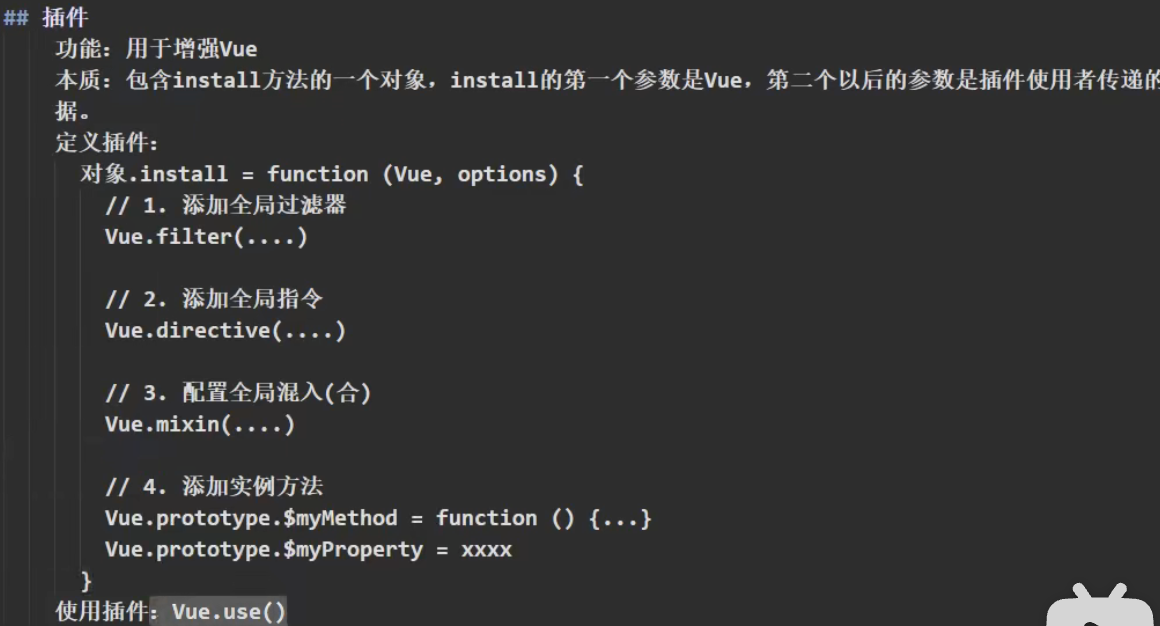
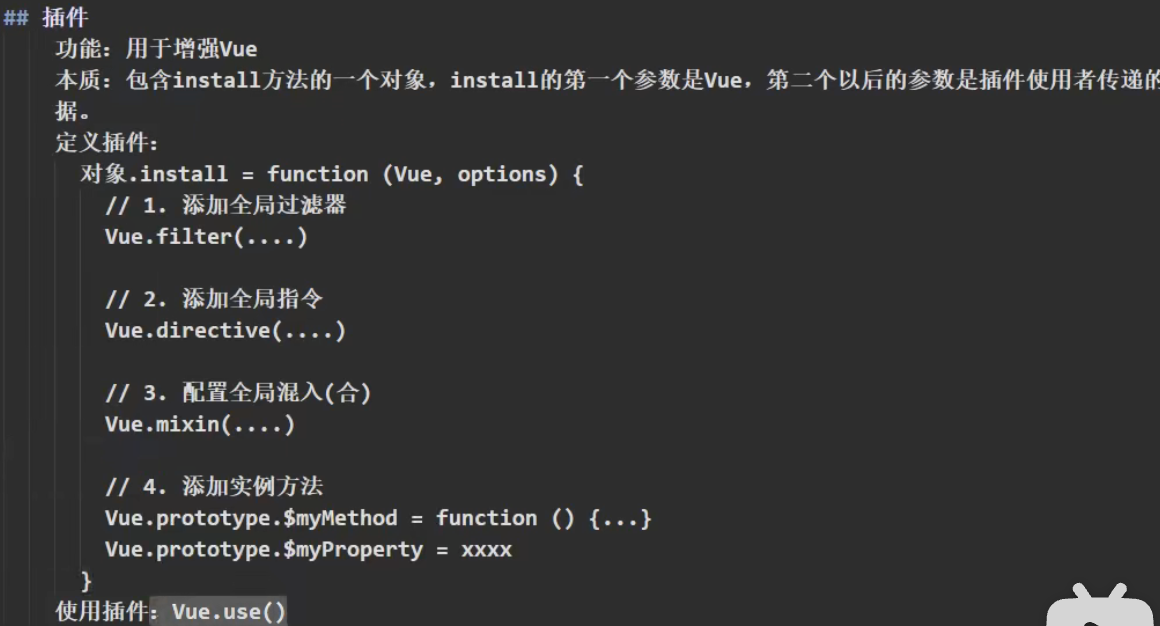
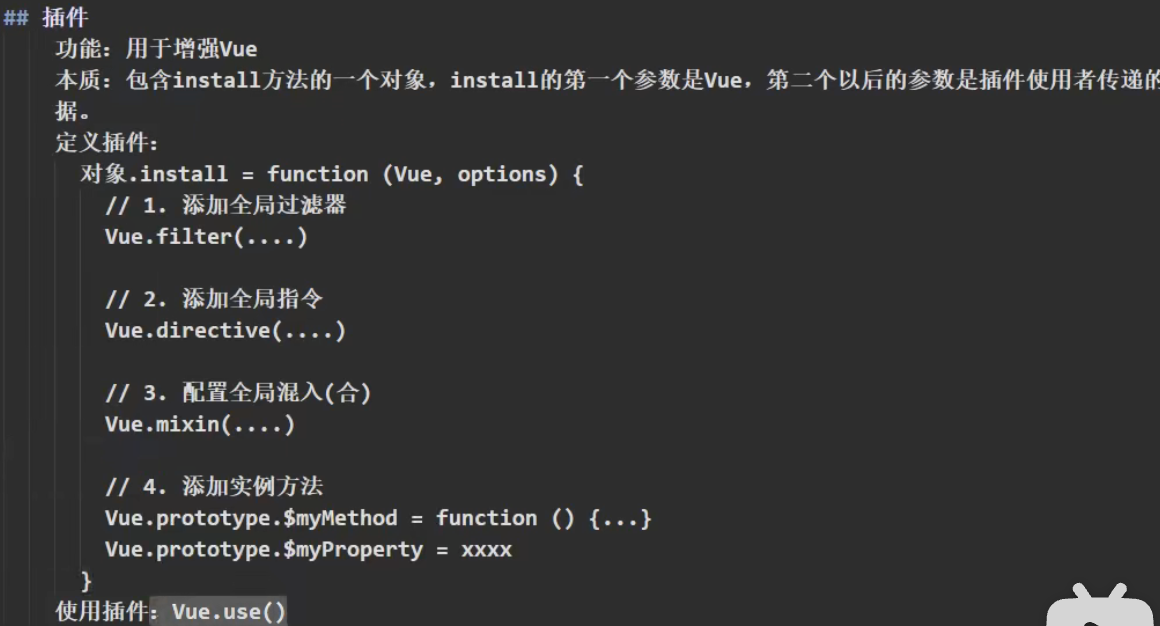
| export default {
install(Vue) {
Vue.filter('mySlice', function (value) {
return value.slice(0, 3)
})
Vue.directive('fbind', {
bind(element, binding) {
element.value = binding.value;
console.log('bind');
},
inserted(element, binding) {
element.focus();
console.log('inserted');
},
update(element, binding) {
element.value = binding.value;
console.log('update');
}
})
Vue.mixin({
data() {
return {
we: '123'
}
},
})
Vue.prototype.hello = () => { alert('hello') }
}
}
|
1
2
3
|
import plugins from './plugins';
Vue.use(plugins);
|
1
2
3
4
5
6
7
8
9
| <template>
<div class="school">
<h2 >学生姓名{{name | mySlice}}</h2>
<h2>学生性别{{sex}}</h2>
<input type="text" v-fbind:value = 'name' >
<h3>插件混入:{{we}}</h3>
<h3 @click="hello">测试插件事件</h3>
</div>
</template>
|
如果您喜欢此博客或发现它对您有用,则欢迎对此发表评论。 也欢迎您共享此博客,以便更多人可以参与。 如果博客中使用的图像侵犯了您的版权,请与作者联系以将其删除。 谢谢 !